Charts are displayed using the Chart component acting as a universal canvas. Chart type is
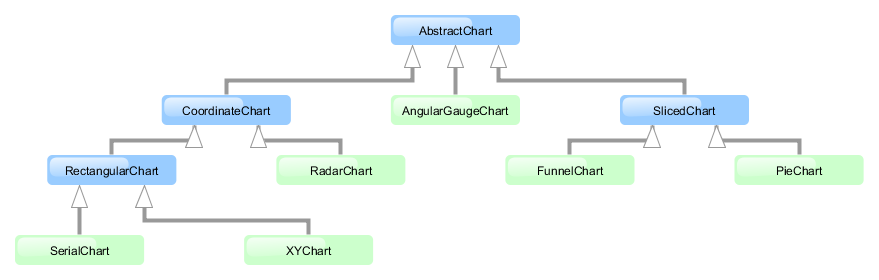
defined by the configuration property, which has the AbstractChart type.
Charts can be described in a screen XML-descriptor. To do this, you should connect the corresponding
namespace:
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
xmlns:chart="http://schemas.haulmont.com/charts/charts.xsd"
...>XML elements corresponding to different chart types:
-
chart:xyChart- XYChart -
chart:serialChart- SerialChart -
chart:pieChart- PieChart -
chart:funnelChart- FunnelChart -
chart:gaugeChart- AngularGaugeChart -
chart:radarChart- RadarChart
Each chart type has its own set of attributes and methods, which replicate the functionality of the corresponding charts from AmCharts library. Documentation on the properties and methods of the charts is available at docs.amcharts.com/3/javascriptcharts.
Any configuration attribute can be set to null; in this case the system will use the default value (except the cases specified in the AmCharts documentation).