Создадим стандартные экраны просмотра списка и редактирования сущности EBook. Для этого сначала определим представления (views) для этих экранов.
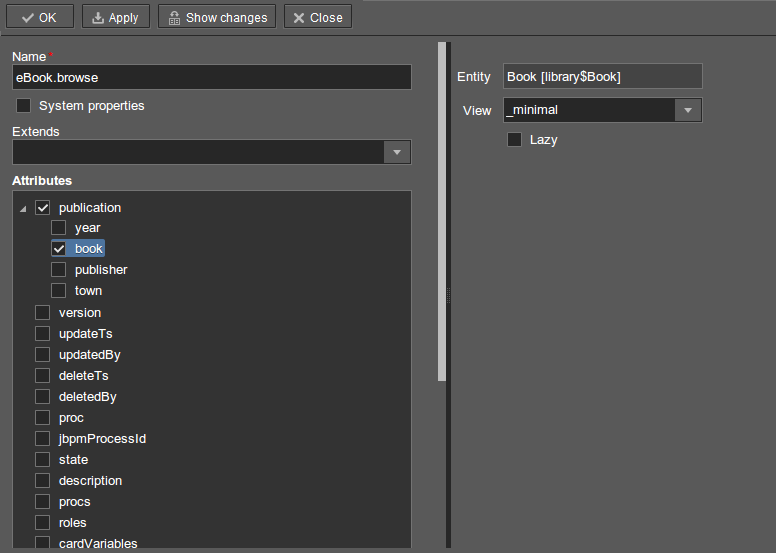
Выберите EBook в секции Entities на панели навигатора и нажмите . Задайте имя представления в поле Name - eBook.browse. В панели Attributes по умолчанию выбраны все локальные (не ссылочные) атрибуты сущности. Отключите их все и включите единственный интересующий
нас на данном этапе атрибут publication. Так как этот атрибут представляет собой ссылку на сущность BookPublication, в дереве отобразятся атрибуты этой сущности. Выберите атрибут book и в правой панели параметров задайте для него представление _minimal. Сохраните изменения.
Теперь, если открыть файл с представлениями в IDE, в нем можно найти следующий описатель:
<view class="com.sample.library.entity.EBook"
name="eBook.browse">
<property name="publication">
<property name="book"
view="_minimal"/>
</property>
</view>Аналогочно создадим представление eBook.edit для экрана редактирования. На данном этапе это представление идентично eBook.browse, однако в будущем они станут различными.
После создания представлений снова выберите EBook в секции Entities панели навигатора и нажмите . В появившемся окне выберите eBook.browse для Browse view, eBook.edit для Edit view, и нажмите . Studio откроет секцию Screens панели навигатора и покажет созданные экраны.
Добавим в главное меню элемент для доступа к списку EBook.
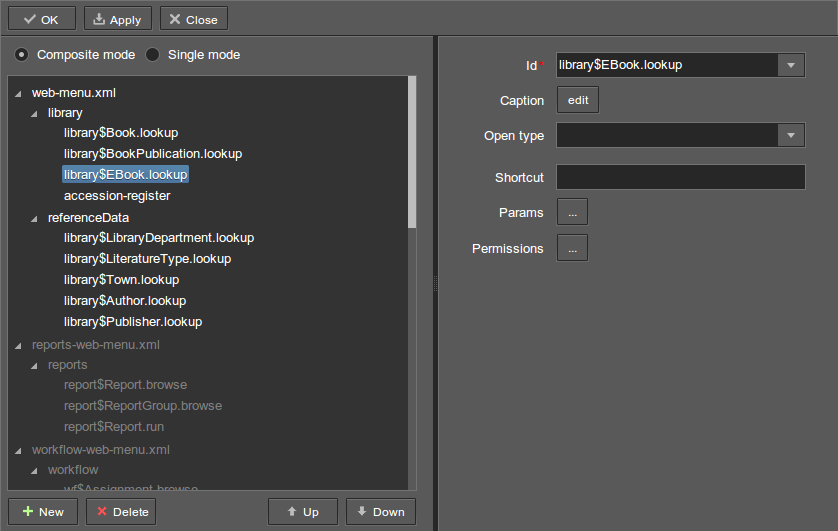
Откройте секцию Main menu панели навигатора и нажмите для web-menu.xml. Выделите элемент library и нажмите . В появившемся окне выберите library$EBook.lookup в поле Id. Задайте заголовок пункта меню, нажав в поле Caption. Сохраните изменения.
После создания стандартных экранов и регистрации в главном меню можно запустить сервер ( -> ), войти в приложение и убедиться в работоспособности сущности EBook.