Найдите в секции Screens панели навигатора экран ebook-browse.xml и откройте его на редактирование. Перейдите на вкладку XML и полностью замените ее содержимое на следующий код:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
caption="msg://browseCaption"
class="com.sample.library.gui.ebook.EBookBrowse"
lookupComponent="eBookTable"
messagesPack="com.sample.library.gui.ebook">
<dsContext>
<collectionDatasource id="eBookDs"
class="com.sample.library.entity.EBook"
view="eBook.browse">
<query>
<![CDATA[select e from library$EBook e order by e.createTs]]>
</query>
</collectionDatasource>
</dsContext>
<layout expand="eBookTable"
spacing="true">
<filter id="filter"
datasource="eBookDs">
<properties include=".*"/>
</filter>
<table id="eBookTable"
height="100%"
width="100%">
<rows datasource="eBookDs"/>
<columns>
<column id="publication"/>
<column id="description"/>
<column id="locState"/>
</columns>
<rowsCount/>
<actions>
<action id="remove"/>
</actions>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn"
action="eBookTable.create"/>
<button id="editBtn"
action="eBookTable.edit"/>
<button id="removeBtn"
action="eBookTable.remove"/>
</buttonsPanel>
</table>
</layout>
</window>
Отличия от стандартного экрана списка здесь следующие:
-
В список колонок таблицы
eBookTableдобавленыdescriptionиlocState- описание карточки и локализованное название текущего состояния. -
Из списка декларативно создаваемых
actionsтаблицыeBookTableисключеныcreateиedit. При этом соответствующие кнопки на панелиbuttonsPanelоставлены, потому что этиactionsмы создадим программно в коде контроллера.
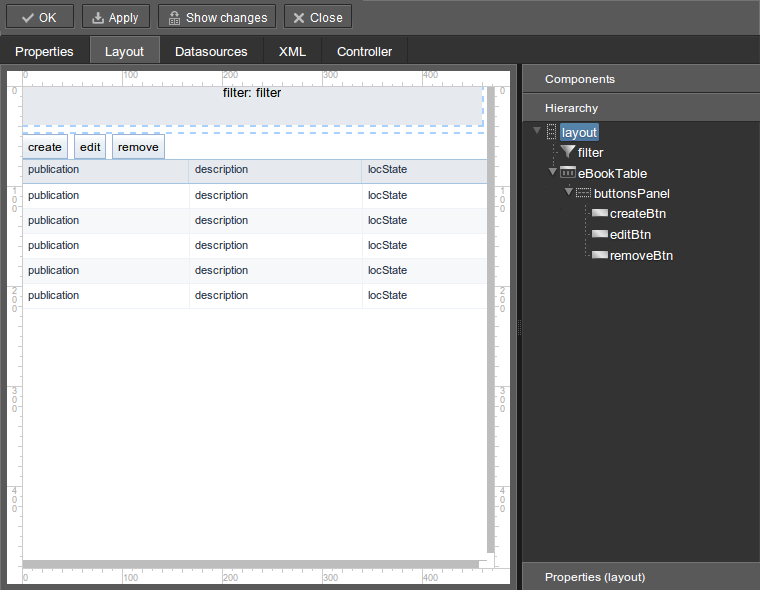
Перейдите на вкладку Layout. Компоновка экрана станет следующей: