Перейдем собственно к экрану. Найдите в секции Screens на панели навигатора экран ebook-edit.xml и откройте его на редактирование. Перейдите на вкладку XML и полностью замените ее содержимое на следующий код:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
caption="msg://editCaption"
class="com.sample.library.gui.ebook.EBookEdit"
datasource="eBookDs"
focusComponent="fieldGroup"
messagesPack="com.sample.library.gui.ebook">
<dsContext>
<datasource id="eBookDs"
class="com.sample.library.entity.EBook"
view="eBook.edit"/>
<collectionDatasource id="attachmentsDs"
class="com.haulmont.workflow.core.entity.CardAttachment"
view="card-edit">
<query>
<![CDATA[select a from wf$CardAttachment a where a.card.id = :ds$eBookDs order by a.createTs]]>
</query>
</collectionDatasource>
</dsContext>
<layout expand="windowActions"
spacing="true">
<hbox spacing="true">
<fieldGroup id="fieldGroup"
datasource="eBookDs"
width="400px">
<field id="publication"
width="100%"/>
<field id="description"
width="100%"/>
</fieldGroup>
</hbox>
<groupBox caption="Process"
orientation="horizontal"
spacing="true"
width="400px">
<label id="stateLabel"
align="MIDDLE_LEFT"/>
<hbox id="actionsBox"
align="MIDDLE_RIGHT"
spacing="true"/>
</groupBox>
<groupBox caption="Attachments"
width="400px">
<table id="attachmentsTable"
height="100px"
width="100%">
<rows datasource="attachmentsDs"/>
<columns>
<column id="file"/>
<column id="file.size"/>
<column id="createTs"/>
</columns>
</table>
</groupBox>
<iframe id="windowActions"
height="100%"
screen="editWindowActions"/>
</layout>
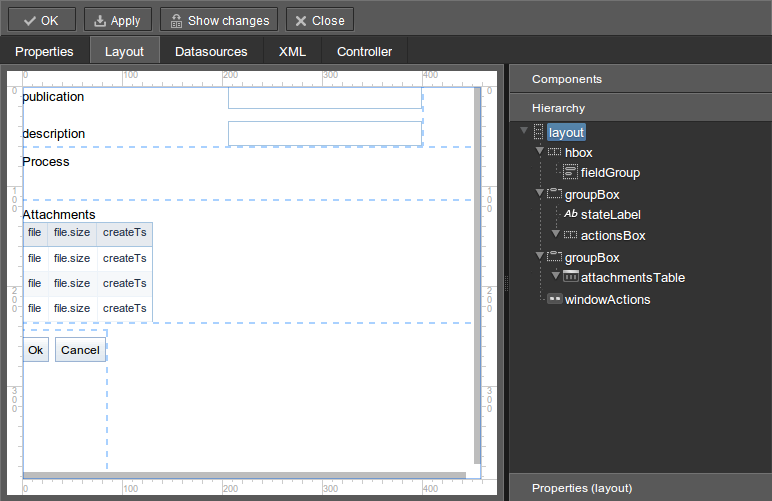
</window>Перейдите на вкладку Layout. Компоновка экрана станет следующей:

Рассмотрим добавленные элементы экрана.
-
Поле
descriptionкомпонентаfieldGroupотображает значение атрибутаdescriptionкарточки. -
groupBoxс заголовкомProcessсодержит следующие элементы:-
labelс идентификаторомstateLabelпредназначен для отображения текущего состояния карточки. -
Внутри контейнера
hboxс идентификаторомactionsBoxмы будем программно создавать кнопки, позволяющие пользователю выбрать выход из назначения, другими словами - действия по процессу. -
Таблица
attachmentsTableпредназначена для отображения вложений, созданных оператором на этапеScanningпроцесса. Таблица соединена с источником данныхattachmentsDs.
-

