Find the contract-edit.xml screen in the Screens panel in Studio and open the screen for editing. Go to the XML tab and completely replace its content with the following code:
contract-edit.xml.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
caption="msg://editCaption"
class="com.company.demo.gui.contract.ContractEdit"
datasource="contractDs"
focusComponent="fieldGroup"
messagesPack="com.company.demo.gui.contract">
<dsContext>
<datasource id="contractDs"
class="com.company.demo.entity.Contract"
view="_local"/>
<collectionDatasource id="procAttachmentsDs"
class="com.haulmont.bpm.entity.ProcAttachment"
view="procAttachment-browse">
<query><![CDATA[select a from bpm$ProcAttachment a
where a.procInstance.entityId = :ds$contractDs order by a.createTs]]></query>
</collectionDatasource>
</dsContext>
<layout expand="windowActions" spacing="true">
<fieldGroup id="fieldGroup" datasource="contractDs">
<column width="250px">
<field id="number"/>
<field id="date"/>
<field id="state" editable="false"/>
</column>
</fieldGroup>
<groupBox id="procActionsBox"
caption="msg://process"
orientation="vertical"
spacing="true"
width="AUTO">
<iframe id="procActionsFrame" screen="procActionsFrame"/>
</groupBox>
<groupBox caption="msg://attachments"
width="700px"
height="300px">
<table id="attachmentsTable"
height="100%"
width="100%">
<columns>
<column id="file.name"/>
<column id="author"/>
<column id="type"/>
<column id="comment" maxTextLength="50"/>
</columns>
<rows datasource="procAttachmentsDs"/>
</table>
</groupBox>
<iframe id="windowActions" screen="extendedEditWindowActions"/>
</layout>
</window>
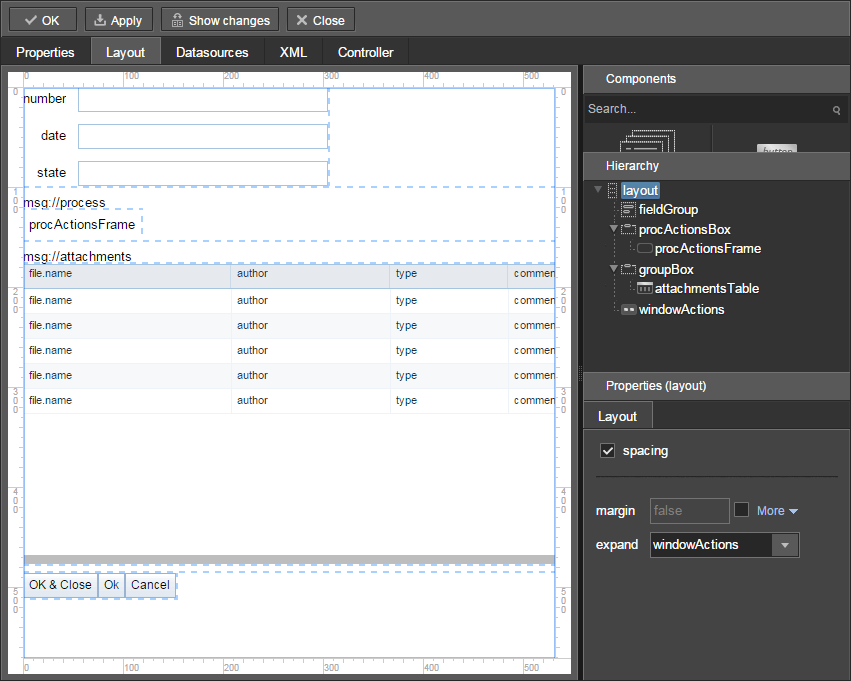
Go to the Layout tab. The resulting screen layout is shown below:

The screen contains a FieldGroup for contract editing, a frame for displaying process actions, and a table with process attachments.

