Now let us return to the screen. Find the ebook-edit.xml screen on the Screens section of the navigation panel and open it for editing. Choose the XML tab and completely replace its contents with the following code:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<window xmlns="http://schemas.haulmont.com/cuba/window.xsd"
caption="msg://editCaption"
class="com.sample.library.gui.ebook.EBookEdit"
datasource="eBookDs"
focusComponent="fieldGroup"
messagesPack="com.sample.library.gui.ebook">
<dsContext>
<datasource id="eBookDs"
class="com.sample.library.entity.EBook"
view="eBook.edit"/>
<collectionDatasource id="attachmentsDs"
class="com.haulmont.workflow.core.entity.CardAttachment"
view="card-edit">
<query>
<![CDATA[select a from wf$CardAttachment a where a.card.id = :ds$eBookDs order by a.createTs]]>
</query>
</collectionDatasource>
</dsContext>
<layout expand="windowActions"
spacing="true">
<hbox spacing="true">
<fieldGroup id="fieldGroup"
datasource="eBookDs"
width="400px">
<field id="publication"
width="100%"/>
<field id="description"
width="100%"/>
</fieldGroup>
</hbox>
<groupBox caption="Process"
orientation="horizontal"
spacing="true"
width="400px">
<label id="stateLabel"
align="MIDDLE_LEFT"/>
<hbox id="actionsBox"
align="MIDDLE_RIGHT"
spacing="true"/>
</groupBox>
<groupBox caption="Attachments"
width="400px">
<table id="attachmentsTable"
height="100px"
width="100%">
<rows datasource="attachmentsDs"/>
<columns>
<column id="file"/>
<column id="file.size"/>
<column id="createTs"/>
</columns>
</table>
</groupBox>
<iframe id="windowActions"
height="100%"
screen="editWindowActions"/>
</layout>
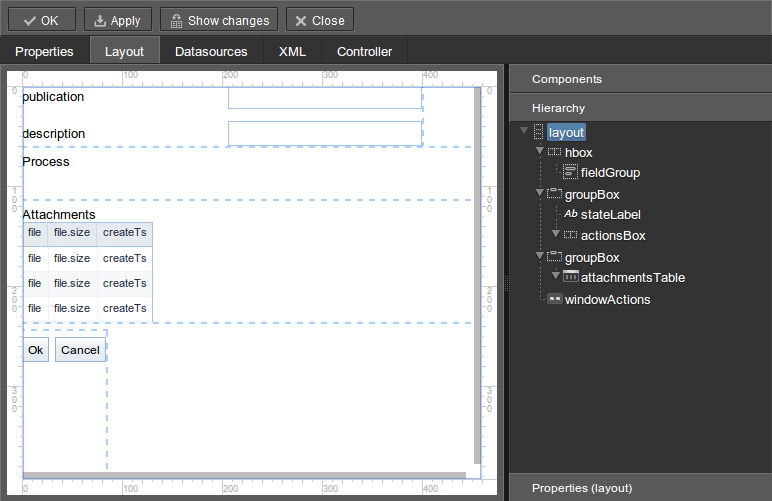
</window>Return to the Layout tab. The resulting screen layout is shown below:

Below are the new screen elements.
-
The
descriptionfield of thefieldGroupcomponent displays the value of thedescriptioncard attribute. -
groupBoxwith theProcessheader contains the following elements:-
labelwith thestateLabelidentifier shows the current state of the card. -
Inside the
hboxcontainer with theactionsBoxidentifier, we will programmatically create the buttons that allow the user to select an output of the assignment, or, in other words, an action for the process. -
The
attachmentsTabletable is used to show attachments that are created by the operator at theScanningstage of the process. The table is linked to theattachmentsDsdatasource.
-

