Управление категориями и описаниями атрибутов осуществляется с помощью специальных экранов, доступных через меню .
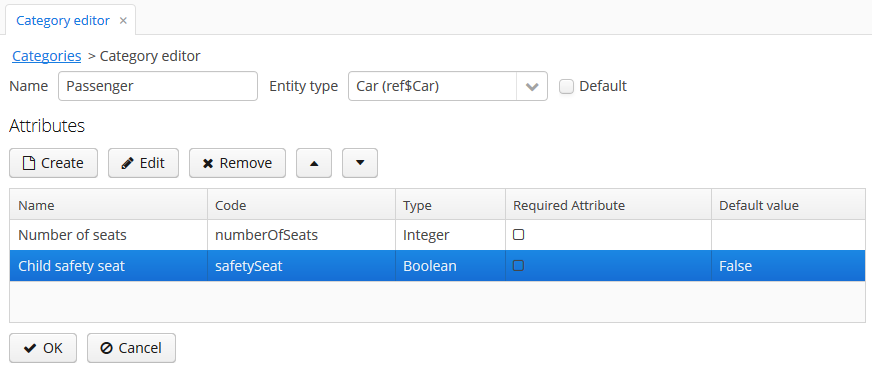
Редактор категорий позволяет создать категорию для выбранного типа сущности и добавить в нее набор
динамических атрибутов. Для категории обязательно указывается имя и соответствующий тип сущности.
Флажок Default указывает, что данная категория будет автоматически выбрана
для нового экземпляра сущности, реализующей интерфейс Categorized.
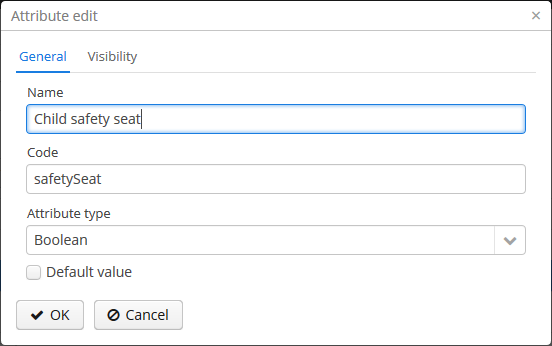
Редактор динамического атрибута позволяет задать имя, системный код, тип значения и значение атрибута по умолчанию.
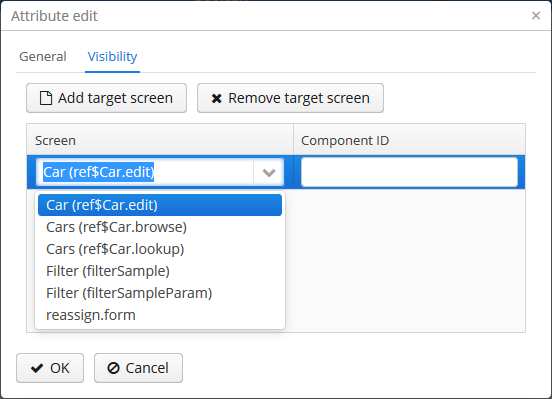
Динамический атрибут также имеет настройки видимости, описывающие, на каких экранах его нужно отображать. По умолчанию атрибут не отображается нигде.
Кроме экрана можно также указать компонент, в котором атрибут должен появляться (например, для экранов, где несколько компонентов FieldGroup показывают поля одной и той же сущности).
Если атрибут отмечен как видимый на каком-либо экране, он автоматически отобразится во всех группах полей и таблицах, отображающих объекты данного типа в данном экране.
Доступ к динамическим атрибутам также может быть ограничен через настройки в ролях пользователей. Настройки осуществляются так же, как для обычных атрибутов.
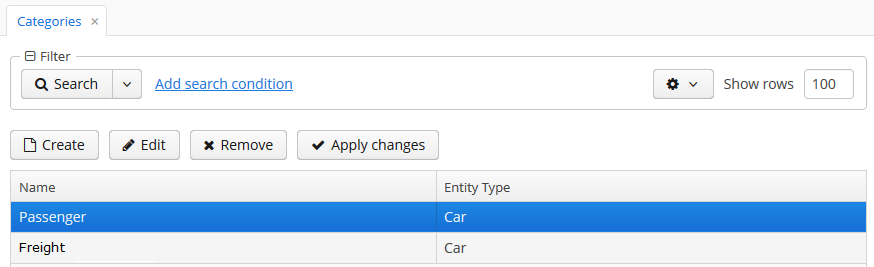
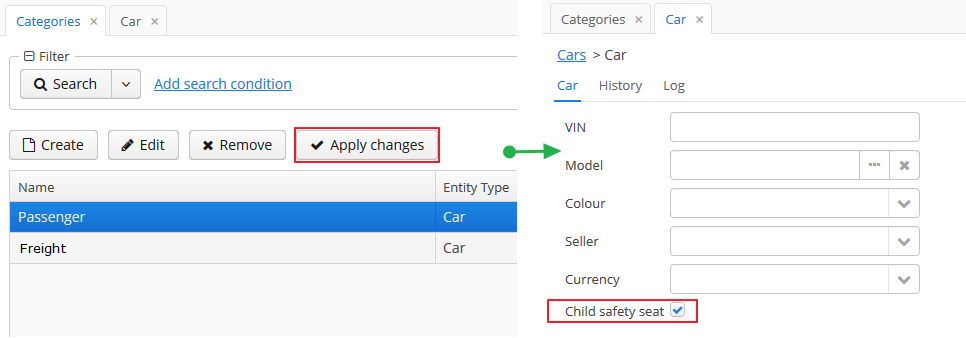
Для того чтобы изменения в атрибутах и настройках видимости вступили в силу, необходимо нажать кнопку
на экране со списком категорий. Изменения также можно применить
через , вызвав метод clearDynamicAttributesCache()
JMX бина app-core.cuba:type=CachingFacade.
Ниже изображен динамический атрибут, добавленный в экран автоматически путем задания настроек отображения атрибута:

Динамические атрибуты можно добавить в экран вручную. Для этого необходимо выполнить следующее:
-
В секции
dsContextXML-дескриптора экрана для источника данных с загружаемой сущностью (сущностями) установить вtrueпризнакloadDynamicAttributesдля источника данных с загружаемой сущностью (сущностями), например:<dsContext> <datasource id="carDs" class="com.company.sample.entity.Car" view="_local" loadDynamicAttributes="true"/> </dsContext>
-
В описании визуального компонента в качестве
propertyнужно использовать код динамического атрибута с префиксом+:<textField id="numberOfSeats" datasource="carDs" property="+numberOfSeats"/>