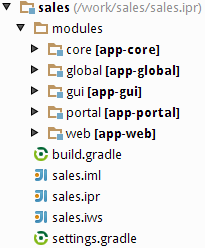
Рассмотрим файловую структуру проекта на примере простого приложения Sales, состоящего из блоков Middleware, Web Client и Web Portal.
В корне проекта расположены скрипты сборки build.gradle, settings.gradle и проектные файлы IntelliJ IDEA.
В каталоге modules расположены подкаталоги модулей проекта − global, core, gui, portal, web.
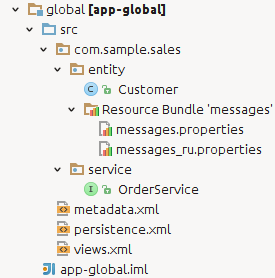
Модуль global содержит каталог исходных текстов src, в корне которого располагаются конфигурационные файлы
metadata.xml
,
persistence.xml
и views.xml. Пакет com.sample.sales.service содержит интерфейсы сервисов Middleware, пакет com.sample.sales.entity - классы сущностей и файлы локализации для них.
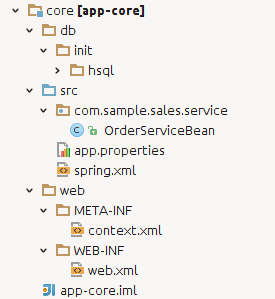
Модуль core содержит следующие каталоги:
-
db- каталог скриптов создания и обновления базы данных. -
src- каталог исходных текстов, в корне которого расположены файл свойств приложения блока Middleware и конфигурационный файлspring.xml. Пакетcom.samples.sales.serviceсодержит классы реализации сервисов. -
web- каталог с конфигурационными файлами веб-приложения, в которое собирается блок Middleware:context.xmlиweb.xml.
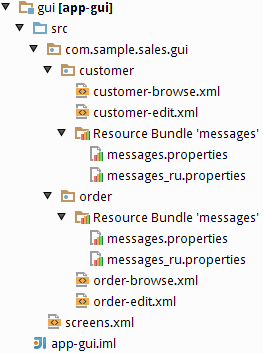
Модуль gui содержит каталог исходных текстов src, в корне которого располагается конфигурационный файл
screens.xml
. Пакет com.sample.sales.gui содержит XML-дескрипторы и контроллеры экранов и файлы локализации для них.
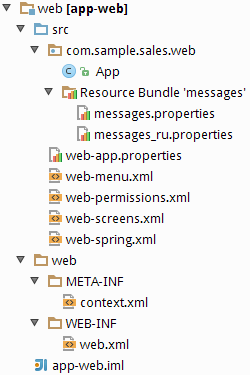
Модуль web содержит следующие каталоги:
-
src- каталог исходных текстов, в корне которого расположены файл свойств приложения блока Web Client и конфигурационные файлыweb-menu.xml,web-permissions.xml,web-screens.xmlиweb-spring.xml. Пакетcom.samples.sales.webсодержит главный класс блока Web Client (наследникDefaultApp) и главный пакет локализованных сообщений. -
web- каталог с конфигурационными файлами веб-приложения, в которое собирается блок Web Client:context.xmlиweb.xml.