Контейнер TabSheet - это панель с вкладками (tabs). В один момент времени отображается содержимое только одной вкладки.

XML-имя компонента: tabSheet.
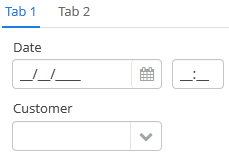
Пример описания панели с вкладками в XML-дескрипторе экрана:
<tabSheet>
<tab id="mainTab" caption="Tab1" margin="true" spacing="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
</tab>
<tab id="additionalTab" caption="Tab2" margin="true" spacing="true">
<textField datasource="orderDs" property="amount" caption="Amount"/>
</tab>
</tabSheet>Компонент tabSheet должен иметь вложенные элементы tab, описывающие вкладки. Каждая вкладка является контейнером с вертикальным расположением компонентов, аналогичным vbox.
Атрибуты элемента tab:
-
id- идентификатор вкладки. Следует отметить, что вкладка не является компонентом, и данный идентификатор используется только в рамкахTabSheetдля работы с ней из кода контроллера. -
caption - заголовок вкладки.
-
lazy- задает отложенную загрузку содержимого вкладки.При открытии экрана lazy-вкладки не загружают свое содержимое, что приводит к созданию меньшего количества компонентов в памяти. Компоненты вкладки загружаются только в тот момент, когда пользователь выбирает данную вкладку. Кроме того, если на lazy-вкладке расположены визуальные компоненты, связанные с источником данных, содержащим JPQL запрос, то этот запрос также не выполняется. В результате экран открывается быстрее, а данные загружаются только в тот момент, когда пользователь действительно хочет их увидеть, выбирая данную вкладку.
Следует иметь в виду, что компоненты, расположенные на lazy-вкладке, не существуют в момент открытия экрана. Поэтому их нельзя инжектировать в контроллер, и нельзя получить вызовом
getComponent()в методеinit()контроллера. Обратиться к компонентамlazy-вкладки можно только после того, как пользователь на нее переключился. Этот момент можно отловить с помощью слушателяTabSheet.TabChangeListener, например:@Inject private TabSheet tabsheet; private boolean detailsInitialized, historyInitialized; @Override public void init(Map<String, Object> params) { tabsheet.addListener( new TabSheet.TabChangeListener() { @Override public void tabChanged(TabSheet.Tab newTab) { if ("detailsTab".equals(newTab.getName())) initDetails(); else if ("historyTab".equals(newTab.getName())) initHistory(); } } ); } private void initDetails() { if (detailsInitialized) return; // use getComponentNN("comp_id") here to get tab's components detailsInitialized = true; } private void initHistory() { if (historyInitialized) return; // use getComponentNN("comp_id") here to get tab's components historyInitialized = true; }По умолчанию вкладки не являются
lazy, а значит, загружают свое содержимое в момент открытия экрана. -
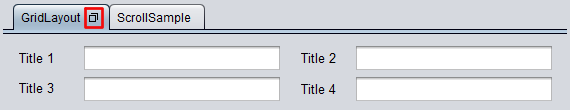
detachable- значениеtrueв десктоп-реализации экрана дает возможность отсоединять вкладку в отдельное окно. Это позволяет, например, размещать части UI приложения на разных мониторах. Отделяемая вкладка имеет специальную кнопку в заголовке:
Атрибуты tabSheet:
Все атрибуты элемента tab:

