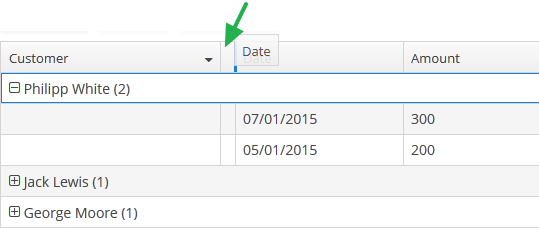
Компонент GroupTable - это таблица с возможностью динамической группировки по любому полю. Для того чтобы сгруппировать таблицу по какой-либо
колонке, нужно в заголовке таблицы перетащить эту колонку в позицию слева от элемента ![]() . Сгруппированные значения можно разворачивать и сворачивать с помощью кнопок
. Сгруппированные значения можно разворачивать и сворачивать с помощью кнопок  /
/ .
.

XML-имя компонента: groupTable.

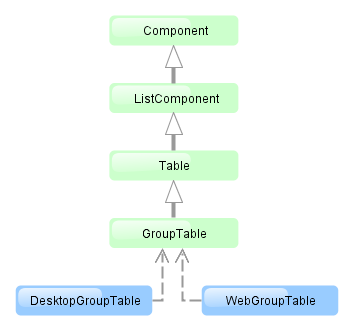
Компонент реализован только для блока Web Client. В Desktop Client ведет себя как обычная таблица.
Для GroupTable в атрибуте datasource элемента rows должен быть указан groupDatasource. В противном случае группировка работать не будет.
Пример использования:
<dsContext>
<groupDatasource id="ordersDs" class="com.sample.sales.entity.Order"
view="orderWithCustomer">
<query>
select o from sales$Order o order by o.date
</query>
</groupDatasource>
</dsContext>
<layout>
<groupTable id="ordersTable" width="100%">
<columns>
<group>
<column id="date"/>
</group>
<column id="customer.name"/>
<column id="amount"/>
</columns>
<rows datasource="ordersDs"/>
</groupTable>group − необязательный элемент, может в единственном экземпляре находиться внутри columns. Содержит набор элементов column, по которым будет выполняться первоначальная группировка при открытии экрана.
При включенном атрибуте aggregatable таблица отображает результаты агрегации по всем строкам в дополнительной строке вверху, а также результаты агрегации по группам.
Отображение агрегации по всем строкам можно отключить, установив false в атрибуте showTotalAggregation.
В остальном функциональность GroupTable аналогична простой таблице Table.
Атрибуты groupTable:
| allowPopupMenu | height | reorderingAllowed | width |
| columnControlVisible | id | sortable | |
| editable | multiselect | stylename | |
| enable | presentations | visible |
Элементы groupTable:
Элементы columns:
Атрибуты column:
| caption | dateFormat | resolution | |
| captionProperty | editable | visible | |
| clickAction | id | width | |
| collapsed | optionsDatasource |
Элементы column:
Атрибуты rows:

