Кнопка (Button) − компонент, обеспечивающий выполнение действия при нажатии.
XML-имя компонента: button

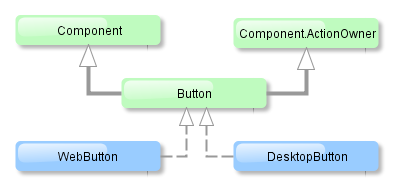
Компонент кнопки реализован для блоков Web Client и Desktop Client.
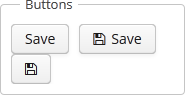
Кнопка может содержать текст или пиктограмму (или и то и другое). На рисунке ниже отображены разные виды кнопок.

Пример кнопки с названием, взятым из пакета локализованных сообщений, и с всплывающей подсказкой:
<button id="textButton" caption="msg://someAction" description="Press me"/>
Название кнопки задается с помощью атрибута caption, всплывающая подсказка − с помощью атрибута description.
Атрибут icon указывает на местоположение пиктограммы. Подробную информацию о том, где следует располагать файлы пиктограмм, можно прочитать в Раздел 4.5.7, «Создание темы приложения»
Пример создания кнопки с пиктограммой:
<button id="iconButton" caption="" icon="icons/save.png"/>
Основная функция кнопки − выполнить некоторое действие при нажатии на нее. Определить метод контроллера, который будет вызываться
при нажатии на кнопку, можно с помощью атрибута invoke. Значением атрибута должно быть имя метода контроллера, удовлетворяющего следующим условиям:
-
Метод должен быть
public. -
Метод должен возвращать
void. -
Метод должен либо не иметь аргументов, либо иметь один аргумент типа
Component. Если метод имеет аргументComponent, то при вызове в него будет передан экземпляр вызвавшей кнопки.
В качестве примера показано описание кнопки, вызывающей метод someMethod:
<button invoke="someMethod" caption="msg://someButton"/>
В контроллере экрана необходимо определить метод someMethod:
public void someMethod() {
//some actions
}Атрибут invoke игнорируется, если для кнопки задан атрибут action. Атрибут action содержит имя действия, соответствующего данной кнопке.
Пример кнопки с атрибутом action:
<actions> <action id="someAction" caption="msg://someAction"/> </actions> <layout> <button action="someAction"/>
Кнопке можно назначить любое действие, имеющееся в каком-либо компоненте, реализующем интерфейс Component.ActionsHolder (это актуально для Table, GroupTable, TreeTable, Tree). Причем неважно, каким образом эти действия добавлены - декларативно в XML-дескрипторе или программно в контроллере. В любом
случае для использования такого действия достаточно в атрибуте action указать через точку имя компонента и идентификатор нужного действия. Например, в следующем примере кнопке назначается действие
create таблицы coloursTable:
<button action="coloursTable.create"/>
Действие для кнопки можно также создавать программно, в контроллере экрана, используя наследование от класса AbstractAction.
Если для Button установлен экземпляр Action, то кнопка возьмет из него следующие свои свойства: caption, description, icon, enable, visible. Свойства caption и description будут проставлены из действия только в том случае, если они не установлены в самом Button. Остальные перечисленные свойства действия имеют безусловный приоритет над свойствами кнопки. Если свойства действия меняются
уже после установки этого Action для Button, то соответственно меняться будут и свойства Button, то есть кнопка слушает изменение свойств действия. В этом случае меняется и свойства caption и description, причем даже если они изначально были назначены на саму кнопку.
Атрибуты button:

