Поле ввода с дополнительными кнопками действий (PickerField) позволяет отображать экземпляр сущности в текстовом поле и выполнять действия нажатием на кнопки справа.

XML-имя компонента: pickerField.

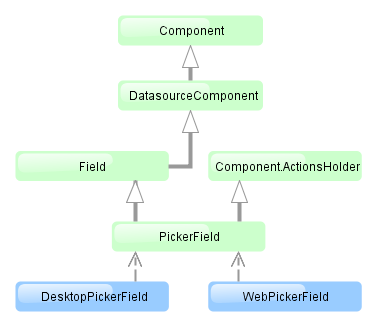
Компонент PickerField реализован для блоков Web Client и Desktop Client.
-
Как правило,
PickerFieldиспользуется для работы со ссылочными атрибутами сущностей. При этом компоненту достаточно указать атрибуты datasource и property:<dsContext> <datasource id="carDs" class="com.company.sample.entity.Car" view="_local"/> </dsContext> <layout> <pickerField datasource="carDs" property="colour"/>
Как видно из примера, в экране описывается источник данных
carDsдля некоторой сущностиCar, имеющей атрибутcolour. В элементеpickerFieldв атрибутеdatasourceуказывается ссылка на источник данных, а в атрибутеproperty− название атрибута сущности, значение которого должно быть отображено в компоненте. Атрибут сущности должен являться ссылкой на другую сущность, в приведенном примере этоColour. -
Для
PickerFieldможно определить произвольное количество действий, отображаемых кнопками справа. Это можно сделать как в XML-дескрипторе с помощью вложенного элементаactions, так и программно в контроллере методомaddAction().-
Существуют стандартные действия, определенные перечислением
PickerField.ActionType:lookup,clear,open. Они выполняют соответственно выбор связанной сущности, очистку поля и открытие экрана редактирования выбранной связанной сущности. Для стандартных действий в XML не нужно определять никаких атрибутов, кроме идентификатора. Если при объявлении компонента никаких действий в элементеactionsне задано, загрузчик XML определит для него действияlookupиclear. Чтобы добавить к действиям по умолчанию, например, действиеopen, нужно определить элементactionsследующим образом:<pickerField datasource="carDs" property="colour"/> <actions> <action id="lookup"/> <action id="open"/> <action id="clear"/> </actions> </pickerField>Элемент
actionне дополняет, а переопределяет набор стандартных действий, поэтому необходимо указывать идентификаторы всех требуемых действий. Компонент примет следующий вид:
Для программного задания стандартных действий служат методы
addLookupAction(),addOpenAction()иaddClearAction(). Если компонент определен в XML-дескрипторе без вложенного элементаactions, то достаточно добавить недостающие действия:@Inject protected PickerField colourField; @Override public void init(Map<String, Object> params) { colourField.addOpenAction(); }Если же компонент создается в контроллере, то никаких действий по умолчанию он не получает, и необходимо добавить все нужные действия явно:
@Inject protected ComponentsFactory componentsFactory; @Override public void init(Map<String, Object> params) { PickerField colourField = componentsFactory.createComponent(PickerField.NAME); colourField.setDatasource(carDs, "colour"); colourField.addLookupAction(); colourField.addOpenAction(); colourField.addClearAction(); }Стандартные действия можно параметризовать. В XML-дескрипторе возможности для этого ограничены: существует только атрибут
openType, в котором можно задать режим открытия экрана выбора (дляLookupAction) или редактирования (дляOpenAction).При программном создании действий можно задать любые свойства объектов
PickerField.LookupAction,PickerField.OpenActionиPickerField.ClearAction, возвращаемых методами добавления стандартных действий. Например, так можно задать специфический экран выбора:PickerField.LookupAction lookupAction = customerField.addLookupAction(); lookupAction.setLookupScreen("customerLookupScreen");Подробнее см. JavaDocs классов стандартных действий.
-
Произвольные действия в XML-дескрипторе также определяются во вложенном элементе
actions, например:<pickerField datasource="carDs" property="colour"/> <actions> <action id="lookup"/> <action id="show" icon="icons/show.png" invoke="showColour" caption=""/> </actions> </pickerField>Программно задать произвольное действие можно следующим образом:
@Inject protected PickerField colourField; @Override public void init(Map<String, Object> params) { colourField.addAction(new AbstractAction("show") { @Override public void actionPerform(Component component) { showColour(colourField.getValue()); } @Override public String getCaption() { return ""; } @Override public String getIcon() { return "icons/show.png"; } }); }Декларативное и программное создание действий подробно описано в Раздел 4.5.4, «Действия. Интерфейс Action».
-
-
Компонент
PickerFieldможно использовать без непосредственной привязки к данным, то есть без указания datasource и property. В этом случае для указания типа сущности, с которой должен работатьPickerField, используется атрибутmetaClass. В нем необходимо указать имя сущности в метаданных, например:<pickerField id="colourField" metaClass="sample$Colour"/>
Экземпляр выбранной сущности можно получить, инжектировав компонент в контроллер и вызвав его метод
getValue().Для правильной работы компонента
PickerFieldнеобходима либо установка атрибутаmetaClass, либо одновременная установка атрибутов datasource и property. -
В компоненте
PickerFieldможно использовать горячие клавиши: см. Раздел 4.5.11, «Горячие клавиши».
Атрибуты pickerField:
| align | editable | property | width |
| caption | enable | required | |
| captionProperty | height | requiredMessage | |
| datasource | id | stylename | |
| description | metaClass | visible |
Элементы pickerField:

