Кнопка с выпадающим списком действий.

XML-имя компонента: popupButton.

Компонент реализован для блоков Web Client и Desktop Client.
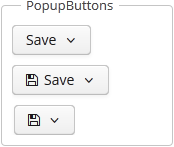
Кнопка с выпадающим списком действий может содержать текст или пиктограмму (или и то и другое). На рисунке ниже отражены разные виды кнопок.

Пример кнопки с выпадающим списком, содержащим два действия:
<popupButton id="popupButton" caption="msg://popupButton" description="Press me"> <actions> <action id="popupAction1" caption="msg://action1" invoke="someAction1"/> <action id="popupAction2" caption="msg://action2" invoke="someAction2"/> </actions> </popupButton>
Кнопка имеет надпись, заданную с помощью атрибута caption, и всплывающую подсказку, определенную в атрибуте description. Выпадающий список действий задан в элемене actions. PopupButton отображает только следующие свойства действий: caption, enable, visible. Свойства description, icon, shortcut игнорируются.
Атрибуты popupButton:
Элементы popupButton:

