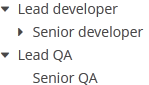
Компонент Tree предназначен для отображения иерархической структуры, представленной сущностями, содержащими ссылки на самих себя.

XML-имя компонента: tree

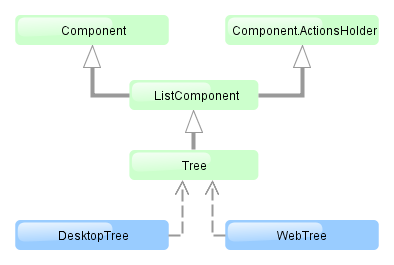
Компонент реализован для блоков Web Client и Desktop Client.
Для Tree в атрибуте datasource элемента treechildren должен быть указан hierarchicalDatasource. Объявление hierarchicalDatasource должно содержать атрибут hierarchyProperty - имя атрибута сущности, являющегося ссылкой на саму себя.
Пример описания компонента Tree в XML-дескрипторе экрана:
<dsContext>
<hierarchicalDatasource id="departmentsDs" class="com.sample.sales.entity.Department" view="browse"
hierarchyProperty="parentDept">
<query>
select d from sales$Department d order by d.createTs
</query>
</hierarchicalDatasource>
</dsContext>
<layout>
<tree id="departmentsTree" width="100%" height="100%">
<treechildren datasource="departmentsDs" captionProperty="name"/>
</tree>В атрибуте captionProperty элемента treechildren можно задать имя свойства сущности, отображаемого в дереве. Если этот атрибут не определен, то будет отображаться имя экземпляра сущности.
Метод setItemClickAction() позволяет задать действие, которое будет выполнено при двойном клике по узлу дерева.
Атрибуты tree:
Элементы tree:
Атрибуты treechildren:

