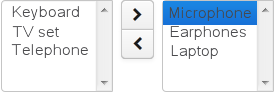
Компонент TwinColumn представляет собой сдвоенный список для множественного выбора опций. В левом списке содержатся доступные невыбранные значения,
в правом списке содержатся выбранные значения. Пользователь выбирает значения, перенося их из левого в правый список и обратно
с помощью двойного клика или соответствующих кнопок. Для каждого значения можно задать уникальный стиль отображения и пиктограмму.

XML-имя компонента: twinColumn

Компонент реализован только для блока Web Client.
Пример использования компонента twinColumn для выбора экземпляров сущности:
<dsContext>
<datasource id="carDs" class="com.company.sample.entity.Car" view="_local"/>
<collectionDatasource id="coloursDs" class="com.company.sample.entity.Colour" view="_local">
<query>select c from sample$Colour c</query>
</collectionDatasource>
</dsContext>
<layout>
<twinColumn id="coloursField" optionsDatasource="coloursDs" addAllBtnEnabled="true"/>В данном случае компонент coloursField отобразит имена экземпляров сущности Colour, находящихся в источнике данных coloursDs, а его метод getValue() вернет коллекцию выбранных экземпляров сущности.
Атрибут addAllBtnEnabled задает отображение кнопок, позволяющих перемещать между списками все опции сразу.
Атрибут columns используется для задания количества символов в строке, а атрибут rows − для задания количества строк текста в каждом списке.
Для задания внешнего вида опций можно реализовать интерфейс TwinColumn.StyleProvider и возвращать название стиля и путь к пиктограмме в зависимости от конкретного экземпляра сущности, отображаемого в компоненте.
Список опций компонента TwinColumn может быть задан произвольно с помощью методов setOptionsList() и setOptionsMap(), аналогично описанному для компонента OptionsGroup.
Атрибуты twinColumn:
| caption | editable | optionsDatasource | stylename |
| captionProperty | enable | required | width |
| columns | height | requiredMessage | |
| datasource | id | rows | |
| description | property | visible |
Элементы twinColumn:

