Компонент LookupPickerField позволяет отображать экземпляр сущности в текстовом поле, выбирать экземпляр в выпадающем списке и выполнять действия нажатием
на кнопки справа.

XML-имя компонента: lookupPickerField.

Компонент реализован для блоков Web Client и Desktop Client.
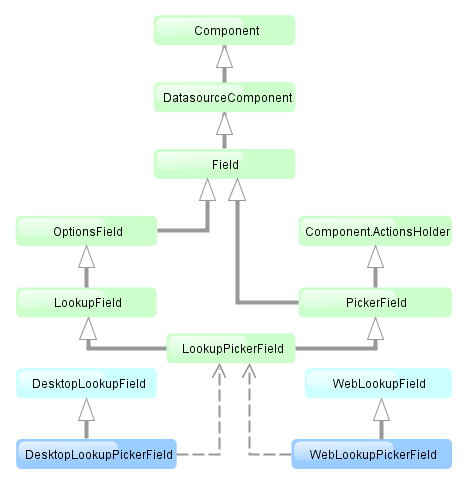
LookupPickerField является по сути гибридом LookupField и PickerField, поэтому все описанное для этих интерфейсов верно и для него. Исключением является список действий по умолчанию, добавляемых
при определении компонента в XML: для LookupPickerField это действия lookup  и
и open  .
.
Пример использования LookupPickerField для выбора значения ссылочного атрибута colour сущности Car:
<dsContext>
<datasource id="carDs" class="com.company.sample.entity.Car" view="_local"/>
<collectionDatasource id="coloursDs" class="com.company.sample.entity.Colour" view="_local">
<query>select c from sample$Colour c</query>
</collectionDatasource>
</dsContext>
<layout>
<lookupPickerField datasource="carDs" property="colour" optionsDatasource="coloursDs"/>Атрибуты lookupPickerField:
align | caption | captionProperty | datasource | description | editable | enable | filterMode | height | id | inputPrompt | metaClass | nullName | optionsDatasource | property | required | requiredMessage | stylename | visible | width
Элементы lookupPickerField:

