Компонент Embedded предназначен для вывода изображений и встраивания в экран произвольных веб-страниц.
XML-имя компонента: embedded

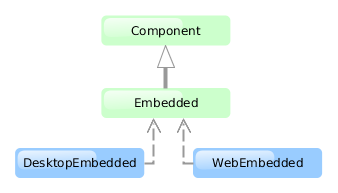
Компонент реализован для блоков Web Client и Desktop Client. В десктоп-клиенте поддерживается только вывод изображений.
Рассмотрим пример использования компонента для вывода изображения из файла, сохраненного в FileStorage.
-
Объявляем компонент в XML-дескрипторе экрана:
<groupBox caption="Embedded" spacing="true" height="250px" width="250px" expand="embedded"> <embedded id="embedded" width="100%" align="MIDDLE_CENTER"/> </groupBox> -
В контроллере экрана инжектируем компонент и интерфейс
FileStorageService. Затем в методеinit()получаем из параметров экрана переданный из вызывающего кодаFileDescriptor, загружаем соответствующий файл в байтовый массив, создаем для негоByteArrayInputStreamи передаем в методsetSource()компонента:@Inject private Embedded embedded; @Inject private FileStorageService fileStorageService; @Override public void init(Map<String, Object> params) { FileDescriptor imageFile = (FileDescriptor) params.get("imageFile"); byte[] bytes = null; if (imageFile != null) { try { bytes = fileStorageService.loadFile(imageFile); } catch (FileStorageException e) { showNotification("Unable to load image file", NotificationType.HUMANIZED); } } if (bytes != null) { embedded.setSource(imageFile.getName(), new ByteArrayInputStream(bytes)); embedded.setType(Embedded.Type.IMAGE); } else { embedded.setVisible(false); } }
Веб-клиент позволяет выводить изображения из произвольных файлов на диске, доступных блоку Web Client. Для этого нужно определить
каталог ресурсных файлов в свойстве приложения cuba.web.resourcesRoot, и указать для компонента Embedded имя файла внутри этого каталога:
embedded.setSource("my-logo.png");Для встраивания в экран веб-клиента внешней веб-страницы необходимо передать компоненту URL:
try {
embedded.setSource(new URL("http://www.cuba-platform.com"));
} catch (MalformedURLException e) {
throw new RuntimeException(e);
}Атрибуты embedded:

