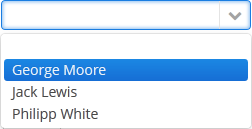
Компонент для выбора значения из выпадающего списка. Выпадающий список реализует фильтрацию значений по мере ввода пользователя и постраничный вывод доступных значений.

XML-имя компонента: lookupField.

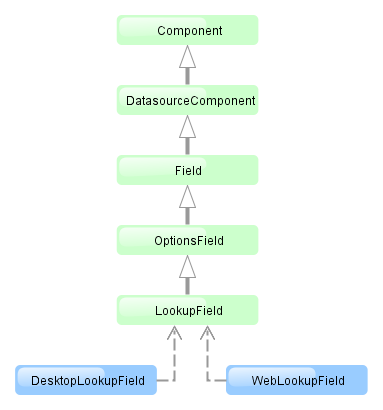
Компонент LookupField реализован для блоков Web Client и Desktop Client.
-
Простейший вариант использования
LookupField- выбор значения перечисления (enum) для атрибута сущности. Например, сущностьRoleимеет атрибутtypeтипаRoleType, который является перечислением. Тогда для редактирования этого атрибута можно использоватьLookupFieldследующим образом:<dsContext> <datasource id="roleDs" class="com.haulmont.cuba.security.entity.Role" view="_local"/> </dsContext> <layout> <lookupField datasource="roleDs" property="type"/>
Как видно из примера, в экране описывается источник данных
roleDsдля сущностиRole. В компонентеlookupFieldв атрибуте datasource указывается ссылка на источник данных, а в атрибуте property − название атрибута сущности, значение которого должно быть отображено. В данном случае атрибут является перечислением, и в выпадающем списке будут отображены локализованные названия всех значений этого перечисления. -
Аналогично можно использовать
LookupFieldдля выбора экземпляра связанной сущности. Для формирования списка опций используется атрибут optionsDatasource:<dsContext> <datasource id="carDs" class="com.company.sample.entity.Car" view="_local"/> <collectionDatasource id="coloursDs" class="com.company.sample.entity.Colour" view="_local"> <query>select c from sample$Colour c</query> </collectionDatasource> </dsContext> <layout> <lookupField datasource="carDs" property="colour" optionsDatasource="coloursDs"/>В данном случае компонент отобразит отобразит имена экземпляров сущности
Colour, находящихся в источнике данныхcolorsDs, а выбранное значение подставится в атрибутcolourсущностиCar, находящейся в источнике данныхcarDs.С помощью атрибута captionProperty можно указать, какой атрибут сущности использовать вместо имени экземпляра для строковых названий опций.
-
Список опций компонента может быть задан произвольно с помощью методов
setOptionsList()иsetOptionsMap(), либо с помощью XML-атрибутаoptionsDatasource.-
Метод
setOptionsList()позволяет программно задать список опций компонента. Для этого объявляем компонент в XML-дескрипторе:<lookupField id="numberOfSeatsField" datasource="modelDs" property="numberOfSeats"/>
Затем инжектируем компонент в контроллер и в методе
init()задаем ему список опций:@Inject protected LookupField numberOfSeatsField; @Override public void init(Map<String, Object> params) { List<Integer> list = new ArrayList<>(); list.add(2); list.add(4); list.add(5); list.add(7); numberOfSeatsField.setOptionsList(list); }В выпадающем списке компонента отобразятся числа 2, 4, 5, 7. Выбранное число подставится в атрибут
numberOfSeatsсущности, находящейся в источнике данныхmodelDs. -
Метод
setOptionsMap()позволяет задать строковые названия и значения опций по отдельности. Например, для описанного в XML-дескрипторе компонентаnumberOfSeatsFieldв методеinit()контроллера задаем мэп опций:@Inject protected LookupField numberOfSeatsField; @Override public void init(Map<String, Object> params) { Map<String, Object> map = new LinkedHashMap<>(); map.put("two", 2); map.put("four", 4); map.put("five", 5); map.put("seven", 7); numberOfSeatsField.setOptionsMap(map); }В выпадающем списке компонента отобразятся строки
two,four,five,seven. Однако значением компонента будет число, соответствующее выбранной строке. Оно и подставится в атрибутnumberOfSeatsсущности, находящейся в источнике данныхmodelDs.
-
-
С помощью атрибута
filterModeможно задать тип фильтрации опций при вводе пользователя:-
NO− нет фильтрации. -
STARTS_WITH− по началу фразы. -
CONTAINS− по любому вхождению (используется по умолчанию).
-
-
Если у компонента
LookupFieldне установлен атрибут required, и если связанный атрибут сущности не объявлен как обязательный, то в списке опций компонента присутствует пустая строка, при выборе которой компонент возвращает значениеnull. Атрибут nullName позволяет задать строку, отображаемую в этом случае вместо пустой. Пример использования:<lookupField datasource="carDs" property="colour" optionsDatasource="coloursDs" nullName="(none)"/>
В данном случае вместо пустой строки отобразится строка
(none), при выборе которой в связанный атрибут сущности подставится значениеnull.При программном задании списка опций методом
setOptionsList()можно одну из опций передать в методsetNullOption(). Тогда при ее выборе пользователем значением компонента будетnull. -
Компонент
LookupFieldспособен обрабатывать ввод пользователя при отсутствии подходящей опции в списке. Для этого используются методыsetNewOptionAllowed()иsetNewOptionHandler(). Например:@Inject protected LookupField colourField; @Inject protected CollectionDatasource<Colour, UUID> coloursDs; @Override public void init(Map<String, Object> params) { colourField.setNewOptionAllowed(true); colourField.setNewOptionHandler(new LookupField.NewOptionHandler() { @Override public void addNewOption(String caption) { Colour colour = new Colour(); colour.setName(caption); coloursDs.addItem(colour); colourField.setValue(colour); } }); }Обработчик
NewOptionHandlerвызывается, если пользователь ввел некоторое значение, не совпадающее ни с одной из опций, и нажал Enter. В данном случае в обработчике создается новый экземпляр сущностиColour, его атрибутnameустанавливается в значение, введенное пользователем, этот экземпляр добавляется в источник данных опций и выбирается в компоненте.Вместо имплементации интерфейса
LookupField.NewOptionHandlerдля обработки ввода пользователя можно использовать XML-атрибутnewOptionHandlerс указанным в нем методом контроллера. Данный метод должен иметь два параметра - первый типаLookupField, второй типаString. В них будут переданы соответственно экзампляр компонента и введенное пользователем значение.
Атрибуты lookupField:
align | caption | captionProperty | datasource | description | editable | enable | filterMode | height | id | inputPrompt | newOptionHandler | nullName | optionsDatasource | property | required | requiredMessage | stylename | visible | width
Элементы lookupField:

