Реализация универсального пользовательского интерфейса в блоке Web Client основана на фреймворке Vaadin. Рассмотрим основные классы, входящие в состав инфраструктуры веб клиента.
-
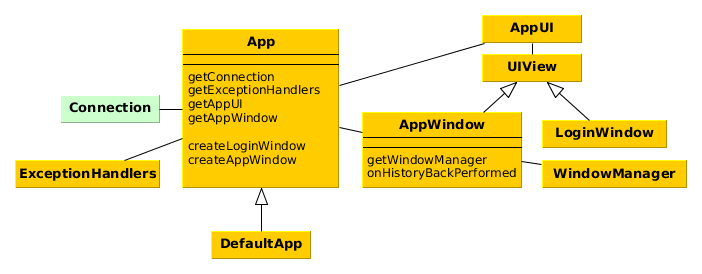
App- центральный класс инфраструктуры приложения. Позволяет получить ссылки наConnection,AppWindowи другие объекты инфраструктуры. ЭкземплярAppсуществует в единственном экземпляре для данной HTTP-сессии пользователя.В конкретном приложении, как правило, создается собственный класс
App, унаследованный отDefaultAppи, соответственно, от базового абстрактногоAppплатформы. Это позволяет переопределить методыcreateAppWindow()иcreateLoginWindow()для создания собственных реализаций главного окна и окна логина.Класс
Appприложения должен быть зарегистрирован в параметреapplicationсервлетаapp_servletв файле web.xml модуля web. -
Connection- интерфейс, обеспечивающий функциональность подключения к среднему слою и хранящий пользовательскую сессию UserSession. Стандартной реализацией этого интерфейса является классDefaultConnection. -
AppUI- класс платформы, унаследованный от классаcom.vaadin.ui.UI. Экземпляр данного класса соответствует одной открытой вкладке веб браузера. Содержит ссылку на объектUIView- это может быть либоLoginWindow, либоAppWindow.Класс
AppUIприложения должен быть зарегистрирован в параметреUIсервлетаapp_servletв файлеweb/WEB-INF/web.xmlмодуля web. Как правило используется стандартный класс платформы. -
LoginWindow- окно, отображаемое до логина пользователя. В конкретном приложении можно создать наследникаLoginWindowи переопределить методcreateLoginWindow()классаAppдля его использования. -
AppWindow- главное окно приложения, отображаемое после логина пользователя. В конкретном приложении можно создать наследникаAppWindowи переопределить методcreateAppWindow()классаAppдля его использования.Метод
onHistoryBackPerformed()позволяет обработать нажатия на кнопку браузера. Этот метод вызывается вместо стандартного поведения браузера если свойство приложения cuba.web.allowHandleBrowserHistoryBack установлено в true.Без создания собственного наследника
AppWindowможно управлять некоторыми параметрами главного окна с помощью следующих свойств приложения:-
cuba.web.useLightHeader - включает формирование компактной вехней части окна - лого, строка меню, имя пользователя и кнопка логаута в одну строку. В выключенном состоянии методом
AppWindow.createTitleLayout()формируется дополнительная область сверху. -
cuba.web.foldersPaneEnabled - включает формирование панели папок методом
AppWindow.createFoldersPane(). -
cuba.web.appWindowMode - задает начальный режим главного окна: с вкладками или одноэкранный (
TABBEDилиSINGLE). Пользователь впоследствии может задать желаемый режим через экран > . -
cuba.web.maxTabCount - в режиме представления главного окна с вкладками задает максимальное количество вкладок, которое может открыть пользователь. По умолчанию 7.
-
-
WindowManager- центральный класс, реализующий логику работы экранов системы. Ему делегируются вызовыopenWindow(),openEditor(),showMessageDialog()и другие методы интерфейсаIFrame, реализуемого контроллерами экранов. КлассWindowManagerрасположен в общем модуле gui платформы и является абстрактным. В модуле web имеется конкретный классWebWindowManager, реализующий специфику веб клиента.Как правило,
WindowManagerне используется в прикладном коде напрямую. -
ExceptionHandlers- содержит коллекцию обработчиков исключений клиентского уровня.