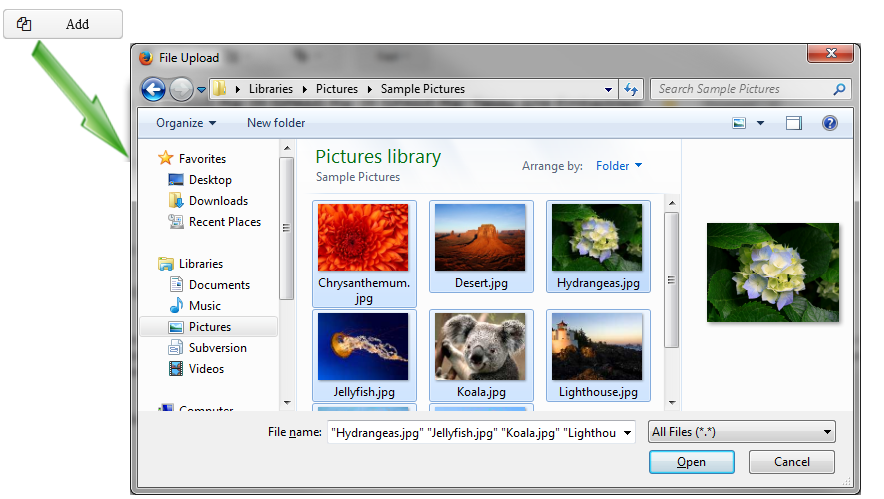
The FileMultiUploadField component allows a user to upload files to a server. The component is a button; when it is clicked, the screen will show
a standard OS file picker window where you can select multiple files for upload.

XML name of the component: multiUpload.

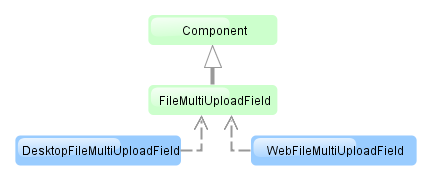
The component is implemented for Web Client and Desktop Client. For the operation of component web version, a browser should support the Flash technology.
Below is an example of using the component.-
Declare the component in an XML screen descriptor:
<multiUpload id="multiUploadField" caption="msg://upload"/>
-
In the screen controller, inject the component itself, and the FileUploadingAPI and DataSupplier interfaces. Then, in
init()add a listener to the component, which will react to successful upload events or errors:@Inject protected FileMultiUploadField multiUploadField; @Inject protected FileUploadingAPI fileUploading; @Inject protected DataSupplier dataSupplier; @Override public void init(Map<String, Object> params) { multiUploadField.addListener(new FileMultiUploadField.UploadListener() { @Override public void queueUploadComplete() { Map<UUID, String> uploadMap = multiUploadField.getUploadsMap(); for (Map.Entry<UUID, String> entry : uploadMap.entrySet()) { UUID fileId = entry.getKey(); String fileName = entry.getValue(); FileDescriptor fd = fileUploading.getFileDescriptor(fileId, fileName); // save file to FileStorage try { fileUploading.putFileIntoStorage(fileId, fd); } catch (FileStorageException e) { new RuntimeException(e); } // save file descriptor to database dataSupplier.commit(fd, null); } multiUploadField.getUploadsMap().clear(); } }); }The component will invoke
queueUploadComplete()after uploading all selected files to a temporary storage of the client tier. At this point, by invokinggetUploadsMap()you can get a map of temporary storage file identifiers to file names. Then, for each file, a correspondingFileDescriptorobject is created based on this data.com.haulmont.cuba.core.entity.FileDescriptor(do not confuse withjava.io.FileDescriptor) is a persistent entity, which uniquely identifies an uploaded file and then is used to download the file from the system.FileUploadingAPI.putFileIntoStorage()is used to move the uploaded file from the temporary client storage to FileStorage. Parameters of this method are temporary storage file identifier and theFileDescriptorobject.After uploading the file to
FileStorage, theFileDescriptorinstance is saved in a database by invokingDataSupplier.commit(). The saved instance returned by this method can be set to an attribute of an entity related to this file. In this case,FileDescriptoris simply stored in the database and gives access to the file through the -> screen.After processing, the list of files should be cleared via the
clearUploads()method in order to prepare for further uploads. -
Maximum upload size is determined by the cuba.client.maxUploadSizeMb application property and is equal to 20Mb by default. If a user selects a file of a larger size, a corresponding message will be displayed and the upload will be interrupted.
multiUpload attributes:

