ScrollBoxLayout − a container that supports content scrolling.

Component XML-name: scrollBox
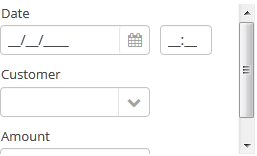
An example container description in a screen XML-descriptor:
<groupBox caption="Order" width="300" height="170">
<scrollBox width="100%" height="100%" spacing="true" margin="true">
<dateField datasource="orderDs" property="date" caption="Date"/>
<lookupField datasource="orderDs" property="customer" optionsDatasource="customersDs" caption="Customer"/>
<textField datasource="orderDs" property="amount" caption="Amount"/>
</scrollBox>
</groupBox>
-
The components direction can be defined by
orientationattribute −horizontalorvertical. Default isvertical. -
scrollBarsattribute allows configuring scroll bars. It can behorizontal,vertical– for horizontal and vertical scrolling respectively,both– for scrolling in any direction. Setting the value tononeforbids scrolling in any direction.
The components embedded into the scrollBox should have fixed size or default size. It can not be set to height="100%" or width="100%".
At the same time, scrollBox cannot calculate its own size based on its content. Its absolute size should either be specified or the scrollBox should
be stretched it in a parent container by setting height="100%" and width="100%".
scrollBox attributes:

