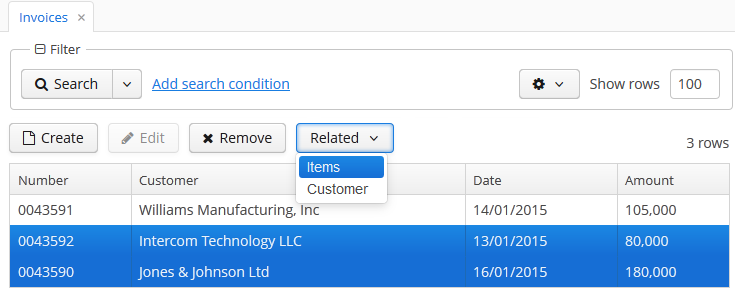
Related Entities component is a popup button with a list of classes related to the entity displayed in the table. Once the user selects the
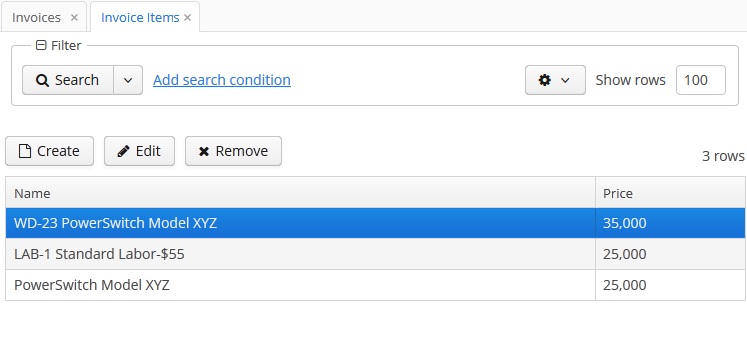
required entity class, a new lookup window is opened, containing the instances of this entity class, related to the entity
instances selected in the initial table.

The XML-name of the component: relatedEntities

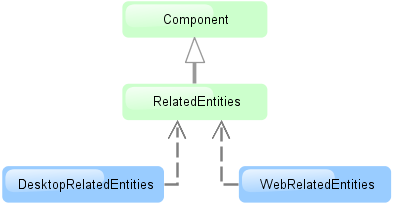
The component is implemented for Web Client andDesktop Client.
Related entities are selected according to the user permissions for entities , entity attributes and screens.
By default, the lookup window for the class selected in the dropdown is defined by convention (
.browse,.lookup). Optionally, you can define the screen explicitly in the component.
A filter selecting records related to the selected entities is dynamically created in the lookup window.
Example of using the component in screen XML-descriptor:
<table id="invoiceTable"
multiselect="true"
width="100%">
<actions>
<action id="create"/>
<action id="edit"/>
<action id="remove"/>
</actions>
<buttonsPanel id="buttonsPanel">
<button id="createBtn"
action="invoiceTable.create"/>
<button id="editBtn"
action="invoiceTable.edit"/>
<button id="removeBtn"
action="invoiceTable.remove"/>
<relatedEntities for="invoiceTable"
openType="NEW_TAB">
<property name="invoiceItems"
screen="sales$InvoiceItem.lookup"
filterCaption="msg://invoiceItems"/>
</relatedEntities>
</buttonsPanel>
The for attribute is required. It contains the table identifier.
The openType=”NEW_TAB” attribute sets the opening mode of the lookup windows to new tab. The entity browser is opened in the current tab by default.
The property element allows explicitly defining the related entity displayed in the dropdown.
property attributes:
The exclude attribute allows excluding some of the related entities from the dropdown list. The value of the property is a list of reference
attributes of the current entity, separated by commas.
The relatedEntities attributes:
property attributes: