This is a button with a drop-down list of actions.

XML name of the component: popupButton.

The component is implemented for Web Client and Desktop Client.
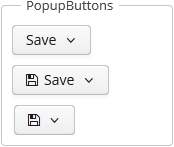
The PopupButton contain text or icon (or both). The figure below shows different types of buttons.

Below is an example of a button with a drop-down list containing two actions.
The button has a caption, which is specified using the caption attribute, and a tooltip defined in the description attribute. The drop-down actions list is specified in the actions element. PopupButton displays only the following action properties: caption, enable, visible. The description, icon, and shortcut properties are ignored.
popupButton attributes:
popupButton elements:

